การใช้งาน JOOMLA เบื้องต้น

Joomla คือ ระบบบริหารจัดการเว็บไซต์ที่ได้รับความนิยมมาก ด้วยความสามารถของระบบที่ถูกจัดเตรียมมาให้ผู้ใช้งานสร้างเว็บไซต์ได้อย่างรวดเร็ว หน้าจอการทำงานถูกออกแบบให้ใช้งานได้ง่าย และสามารถปรับแต่งระบบได้ตามต้องการ ที่สำคัญเป็นระบบฟรีไม่มีค่าใช้จ่าย ซึ่งทางทีมผู้พัฒนามีการพัฒนาอย่างต่อเนื่อง เพื่อเพิ่มประสิทธิภาพ ความปลอดภัย และทันต่อเทคโนโลยี
เมื่อเราติดตั้ง Joomla แล้ว เราสามารถที่จะจัดการเนื้อหาข้อมูลเว็บไซต์ผ่านหน้าเว็บได้อย่างสะดวกรวดเร็ว และอัพเดทข้อมูลได้ทุกที่ทุกเวลาที่เราต่อเชื่อมกับอินเตอร์เน็ต โดยที่ไม่ต้องมีความรู้ด้านการเขียนโปรแกรม เช่น HTML, PHP แต่อย่างใด เพราะ Joomla! ได้เตรียมหน้า Editor ให้เราพิมพ์ข้อความ จัดรูปแบบ แทรกรูป เหมือนกับการพิมพ์ข้อความในโปแกรม MS Office Word ไว้ให้เราใช้งานได้ง่ายๆ
Joomla สามารถนำมาใช้ทำเว็บไซต์ได้ตั้งแต่ขนาดเล็ก เช่น เว็บไซต์หรือ Blog ส่วนตัว หรือจะใช้ทำเว็บไซต์ขนาดใหญ่ที่มีกลุ่มผู้ใช้งานจำนวนมากก็ได้ เช่น เว็บใช้งานในองค์กร หรือจะทำเว็บขายสินค้าออนไลน์ก็ได้ค่ะ (ต้องติดตั้ง Extension “VirtueMart” เพิ่ม)
วิธีการติดตั้ง Joomla!
1. ดาวน์โหลด Joomla จากเว็บไซต์อย่างเป็นทางการของโปรแกรม https://downloads.joomla.org/th/
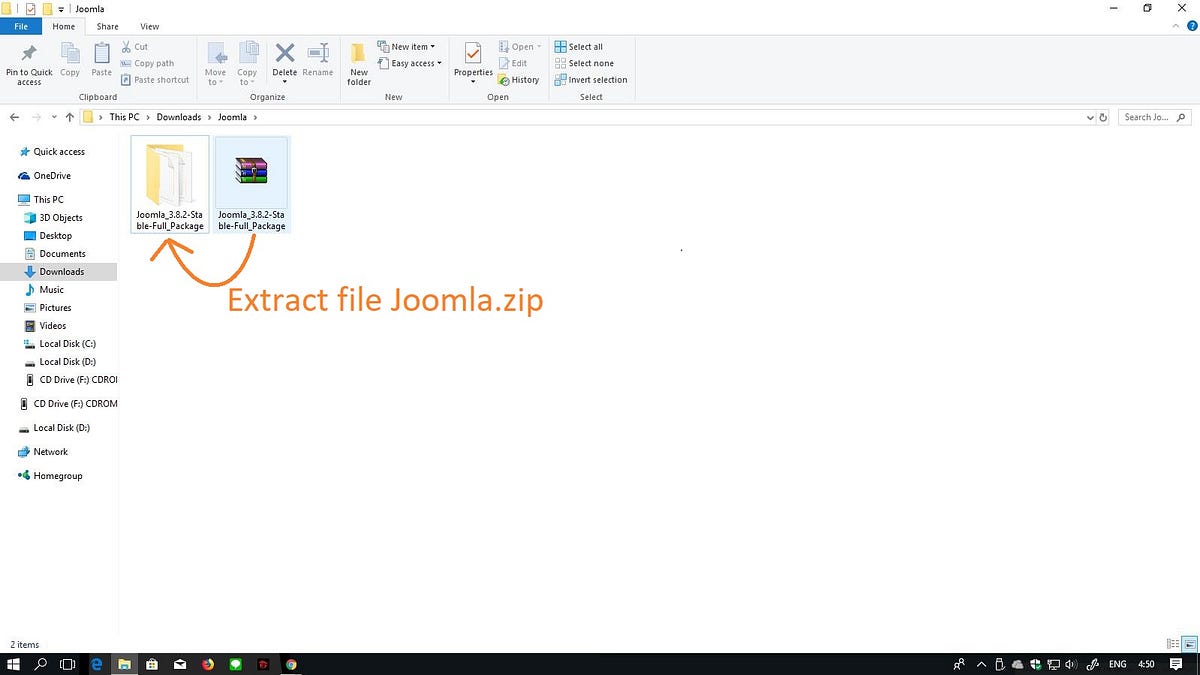
2. แยกไฟล์ Joomla Package.zip

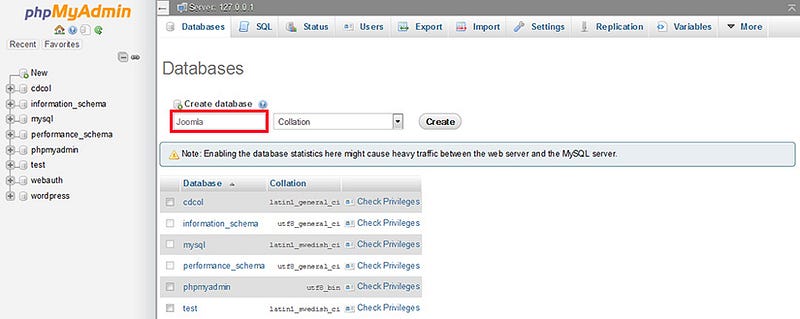
3. สร้างฐานข้อมูลโดยเปิด URL http://localhost/phpmyadmin

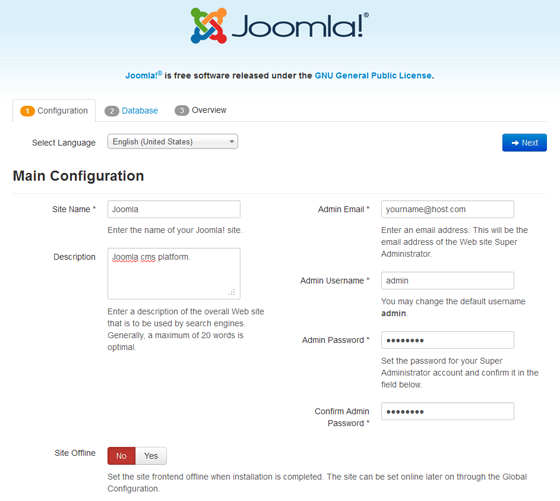
4. ตั้งค่า Joomla โดยเปิด URL http://localhost/#(Folder Name)

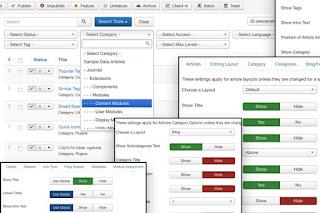
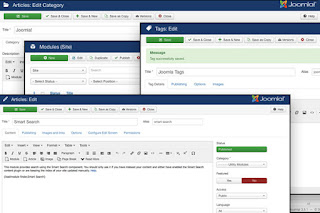
5.สร้างบทความโดย (Content -> Articles -> Add New Article)

- Status: เผยแพร่บทความหรือเก็บเป็นฉบับร่าง
- Featured: เลือกว่าบทความที่จะมีในหน้าแรก
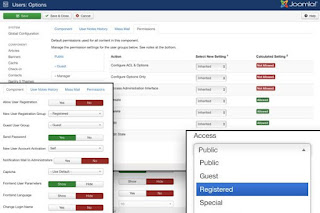
- Access: เลือกผู้ที่สามารถมองเห็นโพสต์เฉพาะนี้(ผู้เข้าชมทั้งหมดหรืออาจจะลงทะเบียนเท่านั้น)
- Tags: จัดระเบียบโพสต์ด้วยแท็ก
- Categories: จัดระเบียบโพสต์ด้วยหมวดหมู่
6. สร้างหน้าเว็บไซต์ใหม่
สิ่งที่คุณสร้างขึ้นใน Joomla จะไม่ปรากฏในเว็บไซต์ของคุณโดยอัตโนมัติ แต่ต่อไปนี้เป็นคำแนะนำเกี่ยวกับวิธีการสร้างหน้าเว็บและที่สำคัญควรทำอย่างไรให้ปรากฏในเว็บไซต์ของคุณ
- สร้างหน้าเว็บ Joomla โดยไปที่ Menus เพื่อไปที่ (Menus->Manage ->Add New Menu)
- ถ้าต้องการให้หน้าเว็บบางหน้าปรากฏในเมนูใหม่ของคุณ ไป (Menu->“Name of the Menu you’ve just created” ->Add New Menu Item) ทั้งนี้สามารถสร้างรายการได้มากเท่าที่คุณต้องการ รายการใหม่เหล่านี้คือหน้าเว็บไซต์ของคุณ
- หากต้องการให้หน้าเว็บเหล่านี้ปรากฏในเว็บไซต์ของคุณคุณจะต้องเพิ่มโมดูลลงในเว็บไซต์ของคุณ โมดูลเป็นเครื่องมือ Joomla เฉพาะเพื่อแสดงเนื้อหาบนเว็บไซต์ คุณควรเห็นแท็บที่เรียกว่า Module Assignment ขณะสร้างรายการเมนูสามารถเลือกระหว่างโมดูลที่มีอยู่ได้
7. จะเลือก Template ได้อย่างไร?
พื้นฐานที่คุณควรให้ความสนใจในขณะที่เลือก ธีม สิ่งแรกคือว่าความชอบของคุณเอง เป็นอย่างไรแล้วพิจารณาดังต่อไปนี้ :
- Updating of the template : Joomla ปรับปรุงระบบอย่างต่อเนื่อง ตรวจสอบให้แน่ใจว่าผู้ให้บริการเทมเพลตของคุณอัปเดตเทมเพลตบ่อยๆเพื่อให้มั่นใจว่าจะสามารถใช้งานได้กับรุ่นล่าสุดที่เผยแพร่ปรับปรุงความปลอดภัยและเพิ่มคุณสมบัติใหม่ ๆ
- Documentation : บางครั้งจำเป็นต้องตรวจสอบคุณลักษณะบางอย่างเพื่อเรียนรู้วิธีการทำงานคู่มือผลิตภัณฑ์อื่น ๆ
- Responsiveness and cross-browser compatibility : หมายความว่าเทมเพลตควรดูดีใน Chrome, Safari, Firefox และสิ่งที่ Microsoft เรียกร้องให้แก้สำหรับเบราว์เซอร์ในปัจจุบัน เช่นเดียวกับ Mobile device (รวมถึงผลิตภัณฑ์ของ Microsoft ซึ่งเหมือนกับ Sasquatch ของโทรศัพท์)
- Edit-ability : ตรวจสอบว่าคุณสามารถกำหนดค่าเทมเพลตใดได้บ้างแล้วมองหาเทมเพลตที่มีอิสระในการจัดตำแหน่งโมดูล
- Stock photos included or not : แม้ว่าจะไม่ใช่เรื่องใหญ่แต่ควรหาว่าธีมที่กำลังจะซื้อมาพร้อมกับภาพสต็อกทั้งหมดหรือไม่ก็ตามในการสาธิต
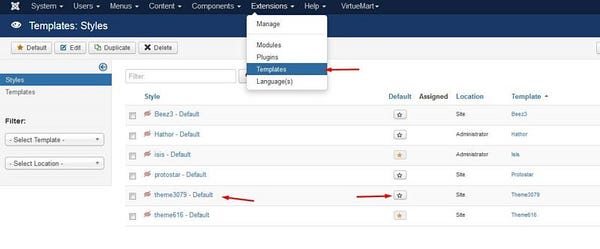
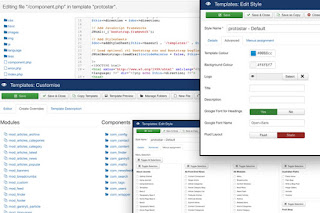
8. จะติดตั้ง Template ได้อย่างไร?

- ติดตั้งธีมใหม่ของคุณโดยไปที่ (Extensions ->Manage) และคลิก “เรียกดู”
- อัปโหลดไฟล์ซิปของธีมของคุณ
- สิ่งหนึ่งที่น่าสนใจที่ควรทราบก็คือสามารถติดตั้งเทมเพลตได้มากเท่าที่ต้องการจากนั้นจึงสลับไปมาเพื่อดูว่าพวกเขาเปรียบเทียบกันอย่างไร เพียงแค่ไปที่ (Extensions->Templates) และเลือกธีมที่ต้องการจากรายการเพื่อให้เป็นตัวเลือกเริ่มต้นของคุณ
หลังจาก Login เข้ามาในส่วน administrator แล้ว จะพบส่วนประกอบต่าง ๆ 4 ส่วนดังนี้

1. Menubar คือส่วนที่แสดงชื่อคำสั่งทั้งหมดของโปรแกรม Joomla

2. Infobar คือส่วนที่แสดงข้อมูลรายละเอียดต่อไปนี้
- ชื่อของเว็บไซต์- ตำแหน่งปัจจุบัน (Current Location) ใน Admin Section ที่กำลังใช้งานอยู่
- จำนวนข้อความที่ได้รับจาก Users อื่น ๆ
- จำนวนผู้เข้าใช้งานโปรแกรม Joomla ในขณะนั้น
- ชื่อผู้ใช้ที่ Login เข้ามา เช่น admin
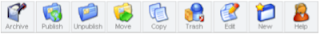
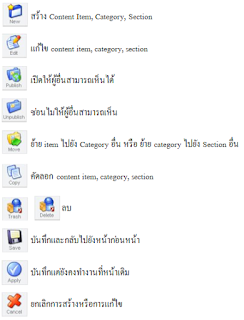
3. Toolbar คือเมนูคำสั่งย่อยจะปรากฏหลังจากคลิกเลือกคำสั่งบน Menubar แล้ว (อาจจะแสดง จำนวนปุ่มไม่เท่ากัน เมื่อคลิกเลือกคำสั่งบนmenubar)

4. Workspace คือพื้นที่แสดงการทำงานต่างๆ ซึ่งอยู่ด้านล่าง Menubar, Infobar และ Toolbarความหมายของปุ่มคำสั่งต่างๆ


การจัดการ Section
Section (หมวดหมู่หลัก) ทำหน้าที่จัดเก็บ Category (หมวดหมู่ย่อย) การเข้าสู่ส่วนการจัดการ Section ,การสร้าง Section ,การลบ Section ,การแก้ไข Section ,การเปิดและซ่อน section
การเข้าสู่ส่วนการจัดการ Section (Section Manager) สามารถทำได้ 2 วิธีดังนี้
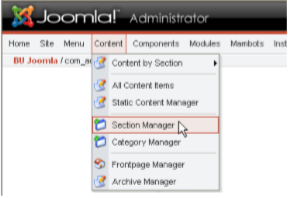
วิธีที่ 1 คลิก Menubar แล้วเลือกคำสั่ง Content => Section Manager

วิธีที่ 2 คลิก menubar แล้วเลือกคำสั่ง Home เพื่อไปที่หน้าแรก (ส่วนของ Control Panel) คลิกปุ่ม Section Manager

การสร้าง Section
1. เข้าสู่ส่วนการจัดการ Section (section manager)
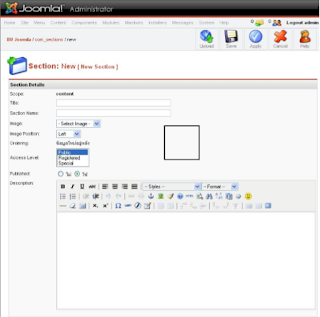
2. กดปุ่ม New จากนั้นจะเข้าสู่ส่วนการกำหนดค่าต่าง ๆ

3. กำหนดชื่อของ Section ลงใน Title และ Section Name (ใช้ชื่อเดียวกันได้) และกำหนดระดับของผู้ที่ สามารถเข้ามาดูในส่วนของ Access Level ซึ่งประกอบด้วย Public ทุกคนสามารถเปิดดูได้ Registered เฉพาะผู้ที่ผ่านการ Log in เข้าระบบสมาชิกจึงจะสามารถเปิดดูได้ และ Specialสำหรับผู้ที่อยู่กลุ่มพิเศษ(กลุ่มที่แก้ไขข้อมูลได้)เท่านั้นที่เปิดดูได้
4. เมื่อกำหนดเสร็จเรียบร้อยให้กดปุ่ม Save หรือ Apply
การลบ Section
1. เข้าสู่ส่วนการจัดการ section (section manager)
2. เช็คเครื่องหมาย √ ของ Section ที่ต้องการลบ
3. กดปุ่ม Delete (การลบ Section นั้นภายในต้องไม่มี Category ใด ๆ อยู่)
การแก้ไข Section
1. เข้าสู่ส่วนการจัดการ section (Section Manager)
2. เช็คเครื่องหมาย √ ที่กล่องสี่เหลี่ยมหน้าชื่อ Section ที่ต้องการแก้ไข
3. กดปุ่ม Edit เพื่อเข้าสู่การแก้ไข Section
4. เมื่อแก้ไขเสร็จเรียบร้อยให้กดปุ่ม Save หรือ Apply
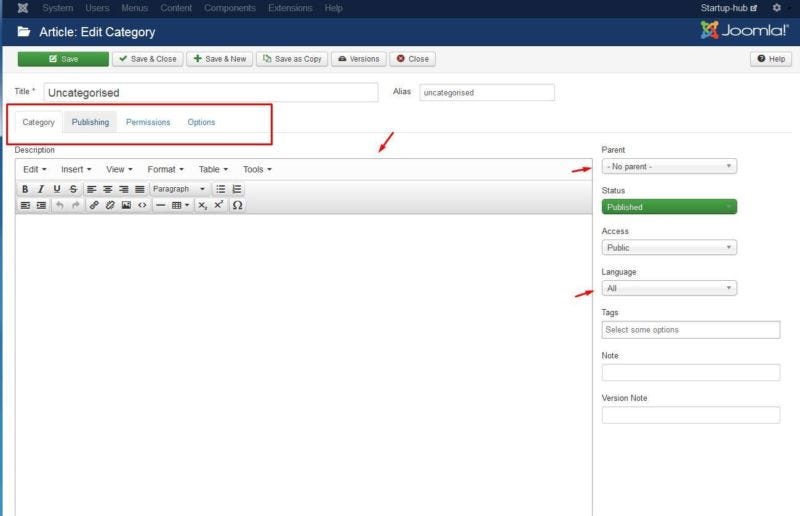
การจัดการ Category
Category (หมวดหมู่ย่อย) ทำหน้าที่จัดเก็บ Content Items (เนื้อหา ข้อมูลหรือบทความ) การเข้าสู่ส่วนการจัดการ Category การสร้างCategory การลบ Category การแก้ไข Category การเปิดและซ่อน Category การเข้าสู่ส่วนการจัดการ Category (Category Manager) สามารถทำได้ 2 วิธีดังนี้
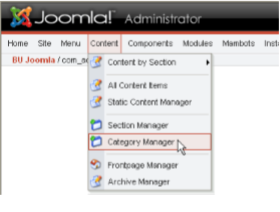
วิธีที่ 1 คลิก Menubar แล้วเลือกคำสั่ง Content => Category Manager

วิธีที่ 2 คลิก menubar แล้วเลือกคำสั่ง Home เพื่อไปที่หน้าแรก (ส่วนของ Control Panel) คลิกปุ่ม Category Manager

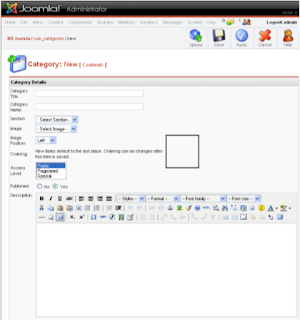
การสร้าง Category
1. เข้าสู่ส่วนการจัดการ Category (Category manager)
2. กดปุ่ม New จากนั้นจะเข้าสู่ส่วนการกำหนดค่าต่าง ๆ
2. กดปุ่ม New จากนั้นจะเข้าสู่ส่วนการกำหนดค่าต่าง ๆ

3. กำหนดชื่อของ Category ลงใน Category Title และ Category Name (ใช้ชื่อเดียวกันได้)
4. กำหนด Section ที่จัดเก็บ Category นี้
5. กำหนดระดับของผู้ที่สามารถเข้ามาดูในส่วนของ Access Level ซึ่งประกอบด้วย Public ทุกคนสามารถเปิดดูได้ Registered เฉพาะผู้ที่ผ่านการ Log in เข้าระบบสมาชิกจึงจะสามารถเปิดดูได้ และ Special สำหรับผู้ที่อยู่กลุ่มพิเศษ(กลุ่มที่แก้ไขข้อมูลได้)เท่านั้นที่เปิดดูได้
การจัดการ Content Item
Content Items (เนื้อหา ข้อมูลหรือบทความ) การเข้าสู่ส่วนการจัดการ Content Item การสร้าง Content Item การลบ Content Item การแก้ไข Content Item การนำ content item แสดงบนหน้าแรกของเว็บไซต์ การเปิดและซ่อน Content Item
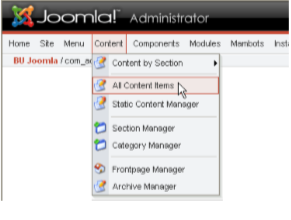
การเข้าสู่ส่วนการจัดการ Content Item (Content Items Manager) สามารถทำได้ 2 วิธีดังนี้
วิธีที่ 1 คลิก Menubar แล้วเลือกคำสั่ง Content => All Content Items

วิธีที่ 2 คลิก menubar แล้วเลือกคำสั่ง Home เพื่อไปที่หน้าแรก (ส่วนของ Control Panel) คลิกปุ่ม Content Items Manager


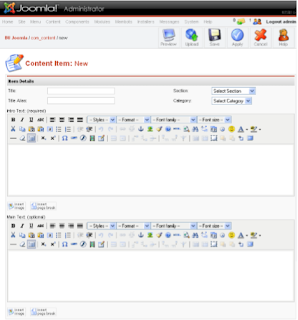
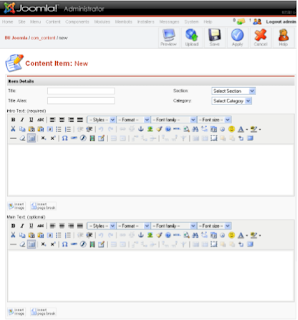
การสร้าง Content Item
1. เข้าสู่ส่วนการจัดการ Content Item (Content Items manager)
2. กดปุ่ม New จากนั้นจะเข้าสู่ส่วนการกำหนดค่าต่าง ๆ

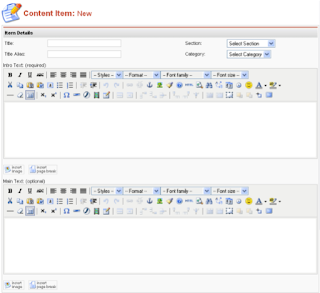
3. กำหนดชื่อของ Content Item ลงใน Title และ Title Alias (ใช้ชื่อเดียวกันได้)
4. กำหนด section และ Category ที่จัดเก็บ Content Item นี้
5. พิมพ์และใส่ข้อมูลลงในกรอบ Intro Text และ Main Text
6. ระหว่างพิมพ์และใส่ข้อมูลสามารถกดปุ่ม เพื่อเปิด pop up แสดง Content Item
7. เสร็จเรียบร้อยให้กดปุ่ม Save หรือ Apply
การลบ Content Item
1. เข้าสู่ส่วนการจัดการ Content Item (Content Items manager)
2. เช็คเครื่องหมาย √ ของ Content Item ที่ต้องการลบ
3. กดปุ่ม Delete (การลบ Content Item นั้นภายในต้องไม่มี Content Item ใด ๆ อยู่)
การแก้ไข Content Item
1. เข้าสู่ส่วนการจัดการ Content Item (Content Items manager)
2. เช็คเครื่องหมาย √ ที่กล่องสี่เหลี่ยมหน้าชื่อ Content Item ที่ต้องการแก้ไข
3. กดปุ่ม Edit เพื่อเข้าสู่การแก้ไข Content Item
4. ระหว่างแก้ไขสามารถกดปุ่ม เพื่อเปิด pop up แสดง content item
5. เมื่อแก้ไขเสร็จเรียบร้อยให้กดปุ่ม Save หรือ Apply
การนำ Content Item แสดงบนหน้าแรกของเว็บไซต์
1. เข้าสู่ส่วนการจัดการ content item (content items manager)
2. คลิกในคอลัมน์ของ Front Page ให้แสดงเครื่องหมาย ของ content item ที่ต้องการแสดงบนหน้าแรก หากไม่ต้องให้คลิกอีกครั้งให้แสดงเครื่องหมาย ผิด
การใช้งาน TinyMCE สำหรับใส่และแก้ไขข้อมูล Content Item
การใส่และแก้ไขข้อมูลลงใน Content จะมีลักษณะคล้าย ๆ กับโปรแกรมออกแบบเว็บไซต์ทั่วไป เช่น Macromedia Dreaweaver โดยจะมีกรอบที่สามารถใส่ข้อมูลสองส่วนคือ
- ส่วนแรก Intro Text เป็นส่วนที่ Content Item จำเป็นต้องมี อาจจะใส่ข้อมูลทั้งหมดหรือข้อความบางส่วนที่เกริ่นถึงเนื้อหาใน Content Item ทั้งหมด
- ส่วนที่สอง Main Text เป็นส่วนที่แสดงเนื้อหา

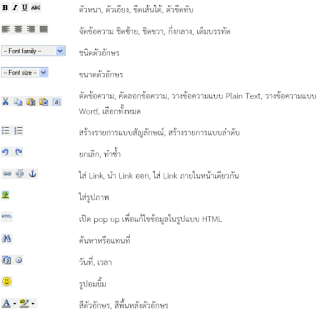
ความหมายของปุ่มคำสั่งบน Toolbar

การจัดการตาราง (Table)
การแทรกตาราง



2. กำหนดค่าต่าง ๆ ดังนี้ Columns จำนวนของแถวในแนวตั้ง Rows จำนวนของแถวในแนวนอน Cellpadding ระยะห่างระหว่างช่องCell กับตัวอักษรภายในช่อง Cell Cellspacing ระยะห่างระหว่างช่อง Cell Alignment กำหนดให้ตารางชิดซ้าย ขวาหรือกึ่งกลาง Width, Height กำหนดความกว้างและความสูงหน่วยเป็น pixels (สามารถเปลี่ยนหน่วยเป็น % ได้ โดยเติม % ต่อท้าย) และกดปุ่ม แทรกตาราง

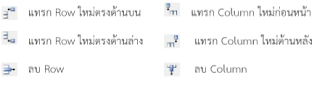
การแทรกและลบ Row หรือ Column
1. คลิกช่อง Cell
2. เลือกกดปุ่มคำสั่งบน Toolbar ดังนี้

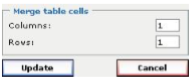
การรวม ช่อง Cell


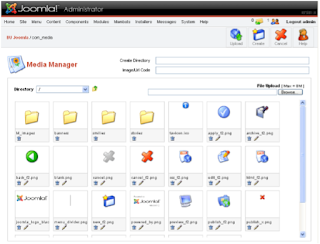
การใช้ Media Manager สำหรับการจัดเก็บไฟล์รูปภาพและไฟล์อื่น ๆ
Media Manager เป็นส่วนที่ดูแลและจัดการไฟล์ที่ Upload เข้ามาเก็บไว้ที่เว็บไซต์ สำหรับไฟล์ที่อนุญาตให้ สามารถ Upload ได้จะมีด้วยกัน 9 ประเภทประกอบด้วย doc, xls, ppt, bmp, gif, jpg, png, swf, pdf Folder ที่จัดเก็บไฟล์ โปรแกรม Joomla ได้กำหนด folder สำหรับการใช้งานมาให้สอง folder ประกอบด้วย
1. banners เป็น folder สำหรับจัดเก็บไฟล์รูปภาพที่จะถูกนำไปใช้เป็น Banner
2. stories เป็น folder รูปภาพที่ถูกใช้กับ MOSImage ซึ่งจะถูกแสดงออกมาในส่วน Tab Images เมื่อมี การแก้ไข Content Item
การเข้าสู่ Media Manager สามารถทำได้ 2 วิธีดังนี้
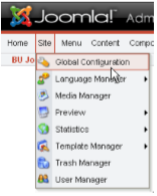
วิธีที่ 1 คลิก Menubar แล้วเลือกคำสั่ง Site => Media Manager


วิธีที่ 2 คลิก menubar แล้วเลือกคำสั่ง Home เพื่อไปที่หน้าแรก (ส่วนของ Control Panel) คลิกปุ่ม Media Managerการย้ายไปยัง Folder อื่น
1. เข้าสู่ Media Manager

การ Upload ไฟล์
1. เข้าสู่ media manager
2. ย้ายไปยัง Folder ที่ต้องการเก็บไฟล์
3. กดปุ่ม Browse เพื่อเลือกไฟล์
4.กดปุ่ม Upload
การสร้าง Folder
1. เข้าสู่ media manager
2. ย้ายไปยัง folder ที่ต้องการเก็บ Folder ใหม่
3. พิมพ์ชื่อ Folder ที่ต้องการสร้างในช่อง create directory
4. กดปุ่ม Create
การลบไฟล์
1. เข้าสู่ media manager
2. ย้ายไปยัง folder ที่เก็บไฟล์ที่ต้องการลบ
3. กดปุ่ม ถังขยะ ตรงไฟล์ที่ต้องการลบ
ปัจจุบันมีระบบจัดการบทความ หรือ CMS หลายเจ้าดังๆ ที่เป็น Open Source ซึ่งแต่ละเจ้านั้นแตกต่างกันออกไป ไม่ว่าจะเป็นเรื่องของฟิวเจอร์ต่างๆ คุณสมบัติ ความปลอดภัย ทั้งหมดนี้ Joomla ได้เตรียมให้เราค่อนข้างครบ ทำให้คนที่ไม่รู้โค้ดก็สามารถสร้างเว็บไซต์ของตัวเองด้วย Joomla ได้ง่ายๆ บางเจ้าใช้งานง่ายก็จริง แต่พอเล่นๆดูสักพัก เราจำเป็นต้องติดตั้งปลั๊กอินเสริมต่างๆมากมาย ทำให้คนที่ไม่รู้โค้ดหรือเทคนิค ต้องใช้เวลานานในการศึกษา
1. คุณสมบัติในการจัดการเนื้อหาครบถ้วน : Joomla เป็นระบบการจัดการบทความหรือที่เราเรียกกันว่า CMS ซึ่งใช้ในการสร้างเว็บไซต์ในรูปแบบต่างๆ ซึ่ง Joomla มีระบบจัดการบทความที่ยอดเยี่ยม ตั้งแต่ สามารถสร้างบทความ ประเภทของบทความ กำหนดสิทธิ์การเข้าถึงบทความ Options ต่างๆของแต่ละบทความ มีระบบค้นหาที่ครบค้วน ทำให้เราสามารถจัดการบทความของเราได้อย่างมีประสิทธิภาพ และที่สำคัญคือมีระบบตั้งค่า SEO เรียบร้อย สามารถใส่พวก Keywords , Description, title ผ่านบทความได้ง่ายๆเลย

2.ฟังก์ชันและอินเตอร์เฟสได้มาตรฐาน : Joomla ด้วยความที่เป็นระบบ CMS ที่ครบเครื่อง มีฟิวเจอร์ต่างๆมากมาย ทำให้อาจจะต้องใช้เวลาในช่วงแรกๆ ในการศึกษามัน แต่ถ้าเราใช้มันไปในระดับนึง เราจะเห็นได้ว่า Joomla เองได้พยายามใช้ฟังก์ชันต่างๆที่อยู่ในระบบ ให้เป็นไปตามมาตรฐานเดียวกัน ทำให้ง่ายต่อการใช้งาน และส่วนของหลังบ้านหรือ Administrator สังเกตเห็นว่า Joomla ใช้ Bootstrap ในการออกแบบ GUI ซึ่งเป็น CSS Framework ที่ได้รับความนิยามทั่วโลก

3. กำหนดสิทธิ์การเข้าถึงเนื้อหา : สิ่งที่สำคัญอีกอย่างของ Joomla คือ จูมล่าอนุญาตให้เรากำหนดสิทธิ์การใช้งานบทความแต่ละบทความว่า อยากจะให้ยูเซอร์คนใหนสามารถเข้าถึงบทความนั้นๆได้ ไม่อนุญาตให้ใครบ้าง ถือว่าเป็นฟิวเจอร์ที่น่าสนใจ สำหรับคนที่ต้องการสร้างเว็บไซต์ที่หลากหลาย

4.ระบบจัดการธีมเพลตที่ครบเครื่อง : บางธีมเพลต(Template) อนุญาตให้เราใช้ธีมแค่ธีมเดียวต่อหนึ่งเว็บ อย่างไรก็ตามจูมล่า(Joomla)อนุญาตให้เรา ใช้ธีมเพลตแต่ละหน้าของเว็บไซต์ไม่เหมือนกัน เช่น ธีม A ใช้กับเพจหน้า A ธีม B ใช้กับเพจหน้า B เป็นต้น จะเห็นได้ว่า จูมล่าได้ออกแบบระบบธีมเพลตให้ ยืดหยุ่น ต่อการใช้งานบนเว็บไซต์

5. รองรับภาษาสากล :เหตุผลที่ใหญ่ที่สุดว่าทำไมจูมล่า(Joomla) เป็นที่นิยมอย่างกว้างขวางทั่วโลก เพราะจูมล่าได้รองรับภาษาต่างๆ ระดับสากล จูมลา(Joomla)สามารถ ติดตั้ง และกำหนดการตั้งค่าภาษาต่างๆได้โดยไม่ต้องติดตั้งปลั๊กอินใดๆเพิ่มเลย ทำให้เราสามารถสร้างเว็บไซต์ 2 ภาษาหรือ หลายภาษาได้อย่างง่ายดาย
ข้อดีของ Joomla!
- เป็นเครื่องมือที่เปิดใช้งานได้ ฟรี- ขั้นตอนการติดตั้งง่าย
- สามารถควบคุมอินเตอร์เฟสด้วยเทมเพลตเพื่อแสดงเนื้อหาของเว็บไซต์
- จัดการเนื้อหาได้ง่าย
- สนับสนุนการทำงานของคนจำนวนมากในเวลาเดียวกัน
- มีความเสถียรและอัพเดตสม่ำเสมอ
- มีสังคมช่วยเหลือออนไลน์มากมาย
- มีนักพัฒนาที่เป็นภาษาไทย (https://www.joomlacorner.com)
ข้อเสียของ Joomla!
- ผู้เริ่มต้นในการใช้งานอาจไม่เข้าใจของส่วนประกอบ ,โมดูล , และปลั๊กอิน- ส่วนประกอบบางส่วนไม่ครอบคลุมความต้องการ ทำให้แก้ปัญหาค่อนข้างยากลำบาก
- ผู้เริ่มต้นในการใช้งานคิดว่าเทมเพลตเป็นเรื่องยาก
แหล่งที่มา
https://www.teeneeweb.com/5-reasons-choose-joomla-website/
http://www.agri.cmu.ac.th/2017/files/Download/49080109.pdf
https://medium.com/@kwinthanpisit/joomla-คืออะไร-4e6fc2eda137
https://medium.com/@kwinthanpisit/joomla-คืออะไร-4e6fc2eda137

ไม่มีความคิดเห็น:
แสดงความคิดเห็น